
¡Bienvenidos al mundo del diseño gráfico inclusivo! Porque, sinceramente, el diseño no debería ser el portero de una fiesta VIP que deja pasar a algunos y deja afuera a otros. ¿No?
En mi trabajo como diseñadora gráfica, mi objetivo es ayudar a personas que quieren que el mundo sea un lugar mejor, y por ello me pareció importante tocar este tema de la accesibilidad en el diseño gráfico.
Es hora de romper barreras y permitir que todas las personas tengan acceso igualitario a la información visual de una manera simple y amigable.
Imagínate ser una persona con discapacidad visual y encontrarte con un diseño que parece un laberinto en lugar de una página web. Sería como tratar de armar un rompecabezas al que le faltan piezas. Pero no temas, estoy aquí para que trabajemos juntos y logremos un diseño gráfico accesible.
¿Y qué decir de las personas con discapacidad auditiva? No podemos permitir que se queden fuera de la conversación. No hay nada peor para ellos que toparse con un video y no poder escucharlo o entender lo que está sucediendo.
Nuestros amigos y amigas con discapacidades motoras también merecen ser incluidos. La falta de información sobre los diferentes tipos de discapacidades hace que muchos no puedan ver la conexión entre una página web y alguien con una discapacidad motriz.
Pero imagina tener temblores en tus manos y no poder usar un ratón… Enfrentarte a elementos interactivos o botones demasiado pequeños y difíciles de alcanzar sería una pesadilla. Si te interesa leer sobre las experiencias en el mundo digital de algunas personas con discapacidad, te recomiendo este artículo de The World Wide Web Consortium (W3C).
Y no olvidemos a quienes tienen discapacidades cognitivas. Una estructura desordenada y una organización confusa pueden ser agotadores y frustrantes. Un diseño claro y lógico es clave para facilitar la navegación y acceder a la información. ¡Tú tienes en tus manos el poder para guiar a todos los usuarios hacia una experiencia agradable y comprensible!
Nuestro objetivo como diseñadores es garantizar que todos puedan interactuar con el diseño de manera fácil y sin obstáculos. ¡Unámonos en favor de un mundo donde hacer clic y acceder al contenido deseado sea una tarea sencilla para todos!
En el ámbito del marketing digital, nuestros talentos inclusivos no deberían quedar relegados a la oscuridad. Si no se considera la accesibilidad en el diseño gráfico, las empresas están perdiendo la oportunidad de llegar a un amplio grupo de consumidores.
Así que, amante del diseño gráfico y defensor/a de la inclusión, hoy te comparto los principios fundamentales para un diseño gráfico inclusivo. Impleméntalos siempre que te sea posible para que podamos ganar la batalla contra la exclusión. ¿Te sumas? ¡Vamos allá!

Principios clave para un diseño inclusivo
👉 Contraste y legibilidad
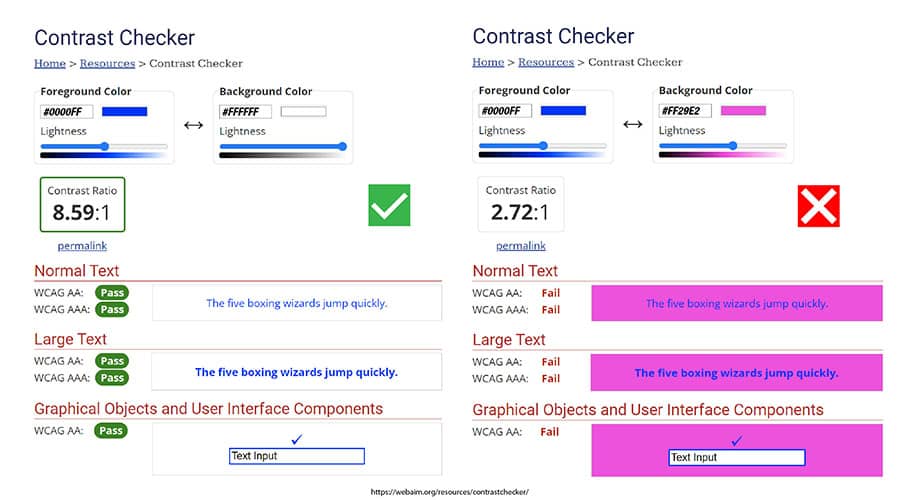
Las personas con discapacidades visuales, como podría ser las personas daltónicas, con problemas de retina, u otros trastornos de la visión, tienen problemas no sólo para ver textos pequeños, pero también para ver elementos cuyo contraste con el fondo es bajo.
¿Alguna vez has intentado leer algo con letras casi del mismo color que el fondo? ¡Es como buscar una aguja en un pajar! Y para muchas personas, esa es la realidad.
En el diseño gráfico inclusivo, el contraste y la legibilidad son los mejores aliados. Queremos que todo el mundo pueda leer y comprender la información sin tener que hacer malabares. Así que ¡asegúrate de que los colores del fondo y del texto sean como el día y la noche!

De hecho, existen ciertas páginas web como por ejemplo WEBAIM , ADOBE COLOR o COOLORS donde tú puedes seleccionar los colores que has elegido para el fondo y para el texto de tu diseño y te dicen exactamente qué nivel contraste tienen tanto en textos pequeños como en textos o elementos grandes, para que puedas ajustar tu diseño y hacerlo más accesible. ¡Súper cool!
👉 Imágenes y etiquetas
Las imágenes son la frutilla del postre, pero ¡no queremos que nadie se quede sin probarla!
Debemos ser inclusivos y asegurarnos de que todos puedan saborear el dulce contenido que preparamos para ellos. ¿Cómo lo hacemos? Etiquetas, queridos amigos, etiquetas.
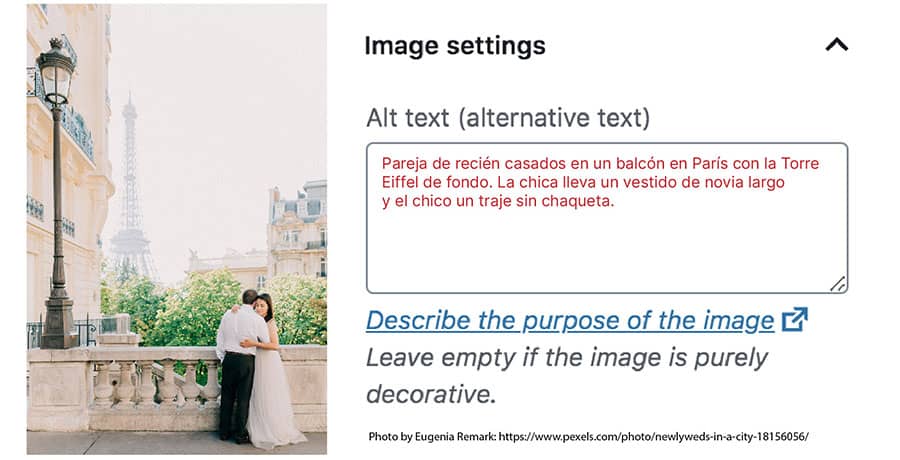
¿Has oído hablar de las etiquetas alternativas para las imágenes? Muchos piensan que el objetivo de las etiquetas alternativas dar una idea a los usuarios de qué contenido falta cuando una web no carga correctamente.

Pero… ¿Y si te digo que es muchísimo más importante para las personas con discapacidades visuales, que no pueden ver las imágenes aunque tu web cargue bien? Recuerda que ellos utilizan una tecnología en la que el ordenador va “diciendo en voz alta” todo lo que contiene la página web.
Si las usas como corresponde, incluso aquellos que no pueden ver las imágenes podrán tener una idea de lo que contienen. ¿No es maravilloso?
Tip extra: utilízalas también en tus redes sociales para que tu perfil sea más accesible.
👉 Diseño responsive
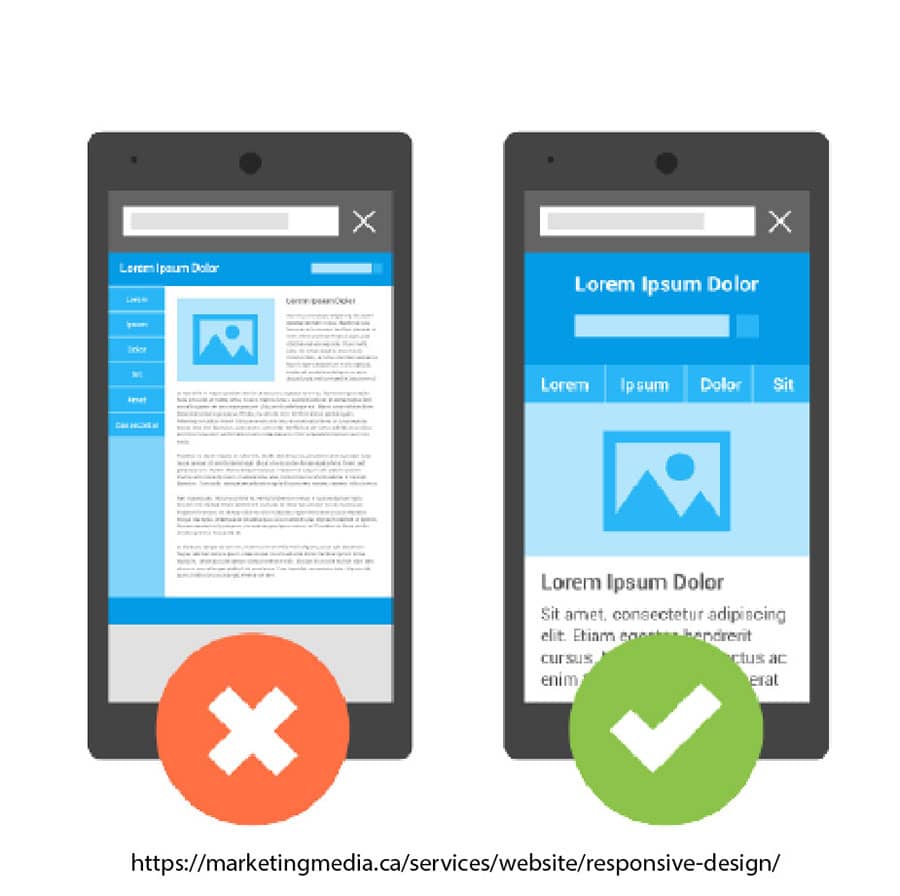
El diseño responsive es el equivalente a tener una varita mágica que transforma tu sitio web o aplicación en un camaleón que se adapta a cualquier dispositivo.
La idea es que todos puedan disfrutar de tu contenido sin importar si usan un móvil, una tablet o un ordenador. Porque déjame decirte, por si no lo sabes aún, que muchas personas con discapacidades físicas tienen problemas para usar ordenadores, por ejemplo, y utilizan tablets. ¿Y qué tal se adapta tu web a una tablet?
Otras personas con problemas visuales verán tu web o app en pantallas más grandes, o con zoom incluso. ¿Y ahí? ¿De qué te disfrazas?
Hazme caso: asegúrate de que tu diseño se ajuste asombrosamente a diferentes tamaños de pantalla y no haga que nadie se pierda la valiosa información que quieres compartir.

👉 Tipografías accesibles
Para un diseño gráfico inclusivo, necesitamos fuentes que sean claras y entendibles para todos. No se trata solamente de no utilizar fuentes que parezcan jeroglíficos o diminutas – aunque esto también es importante-.
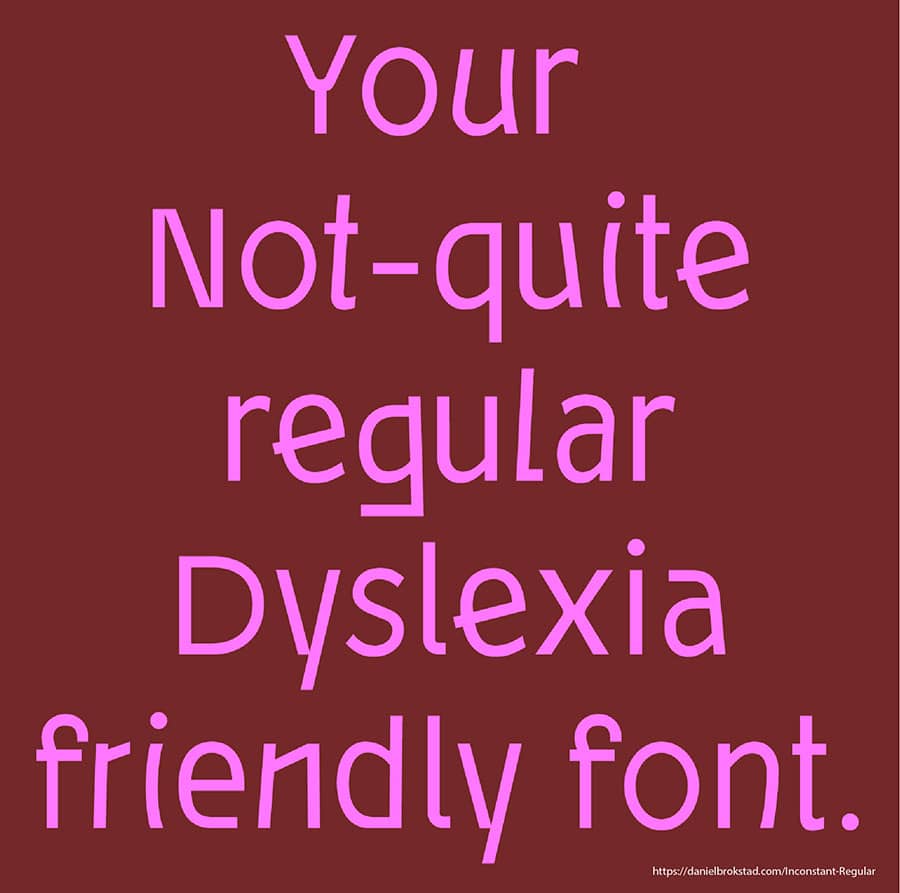
Recuerda que también hay personas con discapacidades de lectura como la dislexia, y a ellos les cuesta mucho menos leer y entender el contenido si las fuentes que utilizas tienen determinadas características.
Déjame decirte, aunque me vayas a odiar por esto probablemente, que una de esas fuentes amigables para la gente con dislexia es la Comic Sans. Así como lo lees.
Hoy en día por suerte hay muchas otras fuentes específicamente diseñadas para gente con dislexia como por ejemplo:
Créeme, entiendo que quizás estas fuentes no se adapten a la identidad visual que has creado… en ese caso, opta siempre por fuentes Sans Serif.
De hecho, la British Dyslexia Association recomienda también:
- Verdana
- Tahoma
- Century Gothic
- Trebuchet
- Calibri
- Open Sans
Ya lo sabes, no todos tenemos la suerte de ver y entender las cosas con claridad. Nuestra responsabilidad es generar un diseño gráfico inclusivo para eliminar lo máximo posible las dificultades que algunos puedan tener.
👉 Color Accesible
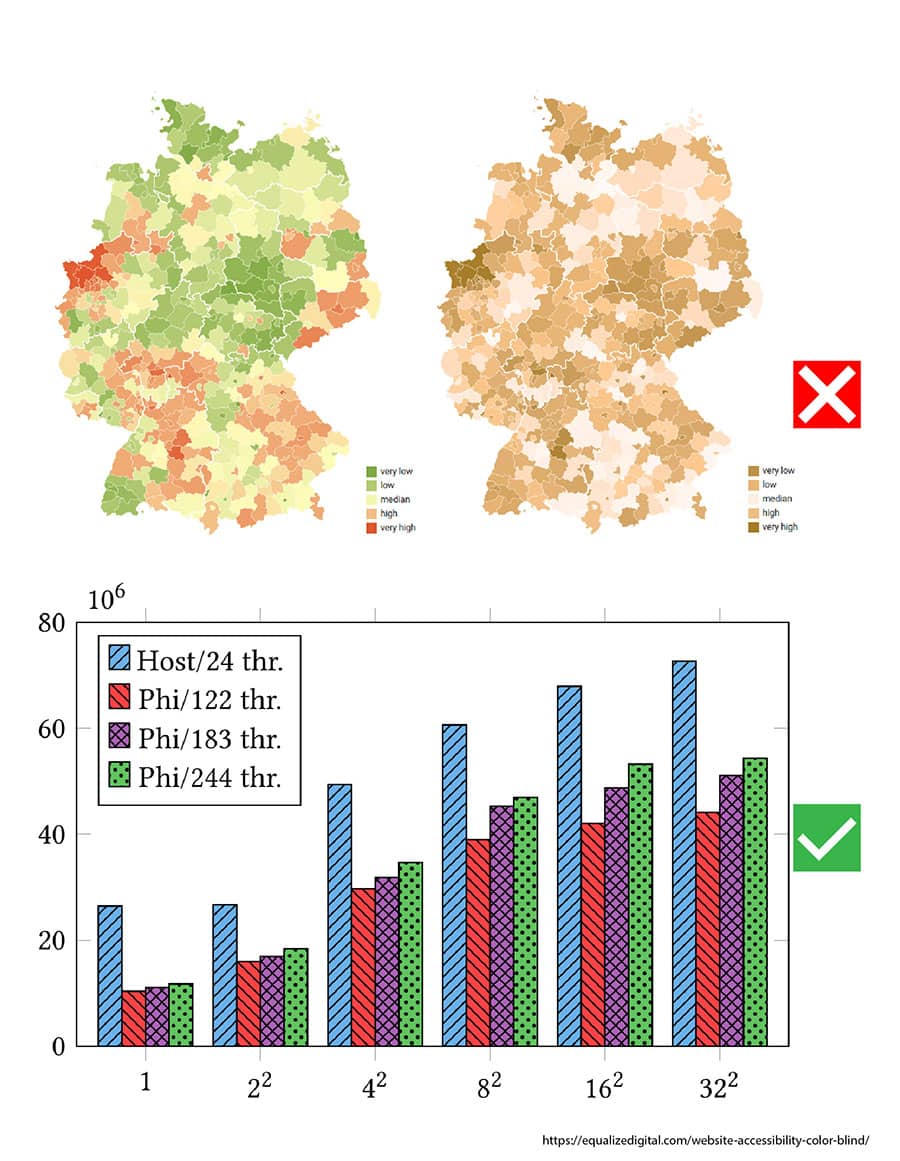
Como ya te he dicho anteriormente, algunas personas tienen problemas para distinguir ciertos colores. Imagina que tu página web se centra pura y exclusivamente en el color para transmitir su mensaje, en este caso estas personas no podrán comprender el contenido.
Es muy importante para un diseño web inclusivo no utilizar solamente los colores para transmitir información importante.
¿Qué puedes hacer entonces?
Añade símbolos, iconos y cualquier otro elemento visual que permita comprender mejor tu contenido y hacerlo más amigable. Esto es válido también para las personas con discapacidades de aprendizaje, que necesitan estímulos diferentes a la hora de interiorizar la información.

👉 Navegación con teclado
Otra de las cosas que a menudo pasamos por alto los diseñadores es que algunas personas no pueden utilizar el ratón en el ordenador y utilizan el teclado para moverse e interactuar con las páginas web.
Para un diseño web inclusivo, asegúrate de que todos los elementos interactivos del sitio se puedan acceder y operar mediante el teclado.
¡Pero ojo que esto no es todo!
Debes también asegurarte de que quien está navegando por la web moviéndose de elemento en elemento con la tecla Tab sepa exactamente cuál es el elemento que está por clicar. En este caso, el uso del color vuelve a cobrar un papel fundamental para un diseño gráfico inclusivo.
👉 Contenido multimodal
Para asegurarnos de que todos puedan acceder a nuestro contenido, es necesario que este se encuentre disponible en varios formatos.
Ten en cuenta que hay quien no puede ver, hay quien no puede oír y hay quien no puede mover el ratón. Y te digo más: también hay gente cuyo estilo de aprendizaje es diferente. Hay quien entiende mejor los vídeos, hay quien entiende mejor una infografía y hay quien prefiere leer para entender mejor.
Ten esto en cuenta y ¡utiliza la mayor cantidad de recursos para un diseño web inclusivo!
👉 Simplicidad
Si estás en el mundo del diseño y el marketing digital debes saber que hay momentos en los que menos es más, ¿verdad?
Pues eso. Siempre que sea posible, evita la complejidad y el desorden, ya que esto puede ser confuso, especialmente para personas con discapacidades cognitivas.
Esto está íntimamente relacionado con la famosa experiencia del usuario. Para un diseño gráfico inclusivo, opta por una navegación intuitiva y diseños limpios que hagan que todo sea fácil de encontrar y comprender. ¡Menos confusión, más conversión!
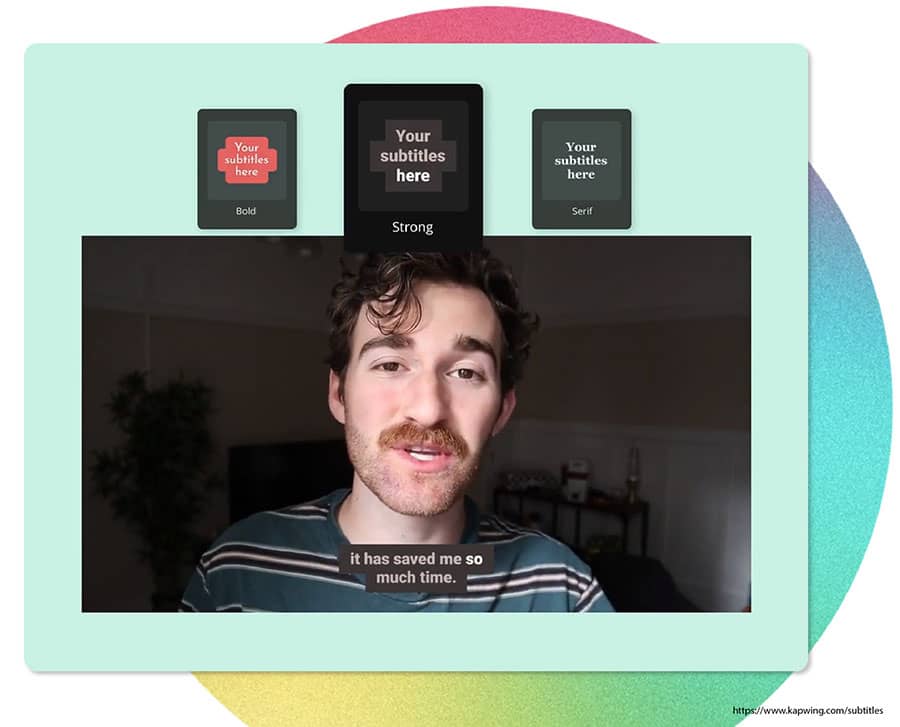
👉 Subtítulos
Como ya hemos visto, algunas personas pueden tener dificultades para escuchar en mayor o menor medida. Por eso, para un marketing digital inclusivo, es importante agregar subtítulos a los contenidos de audio.
No sólo eso. Es importante también agregar descripciones de audio detalladas para aquellos que no pueden ver tampoco el video.
Esto es válido tanto para apps y páginas web inclusivas como para redes sociales.
👉 Pruebas con usuarios reales
Por último, es muy tentador pensar que hemos tenido en cuenta todo lo aprendido en este post y que nuestro diseño es super inclusivo. Pero en lugar de hacer suposiciones sobre lo que los usuarios necesitan, ¡pregúntales!
Involucra a personas con diversas discapacidades en pruebas de usuario y obtendrás comentarios valiosos para mejorar tu diseño y hacerlo más inclusivo.
En definitiva, el diseño gráfico inclusivo y accesible desempeña un papel vital para personas con discapacidades en nuestro mundo cada vez más digital. A medida que avanzamos hacia un futuro donde la tecnología tiene un rol más importante, es esencial que todos puedan participar plenamente, sin importar sus habilidades. ¡Tu contribución para un diseño gráfico accesible se vuelve más relevante que nunca!
La accesibilidad en el diseño gráfico no solo se trata de cumplir con pautas y estándares, sino de crear una experiencia inclusiva para todos. Es una cuestión de equidad e igualdad de oportunidades, permitiendo que las personas con discapacidades participen plenamente en la sociedad digital. Al hacer que el diseño gráfico sea accesible y comprensible para todos, estamos derribando barreras y brindando a las personas la opción de participar y expresarse en este entorno digital.
Es fundamental comprender que la accesibilidad no es solo para un grupo específico de personas. Todos podemos beneficiarnos de un diseño gráfico inclusivo y accesible. Por ejemplo, un diseño con un contraste de color adecuado no solo ayuda a las personas con discapacidades visuales, sino también a aquellos que están expuestos a la luz solar intensa o que tienen dificultades para leer en una pantalla brillante. Un diseño claro y conciso no solo ayuda a personas con discapacidades cognitivas, sino también a aquellos que están ocupados y necesitan encontrar rápidamente la información relevante.
Ahora ya lo sabes. La próxima vez que te enfrentes a un nuevo proyecto de diseño, recuerda que estás construyendo un futuro más inclusivo, accesible y equitativo para todos.








Hola. Muchas gracias por la información, de verdad muy valiosa y acertada. Solo quería dejarles una sugerencia, ya que llevo mucho tiempo consumiendo su contenido, especialmente los email y sus entradas del blog, y es que usan mucho el @ y otros caracteres especiales parar ser “inclusivos” pero en realidad esto solo genera lo contrario, pues los programas que ayudan a las personas con discapacidades visuales no saben cómo leer o no leen correctamente cuando escriben “amig@s”, por ejemplo. Hay otras alternativas en el lenguaje inclusivo para incluir no solo a todos los géneros sino también a las personas con capacidades reducidas. Y de nuevo, gracias por el contenido tan valioso que nos comparten constantemente. Saludos.
Melissa, muchísimas gracias por tu comentario 🙂 Lo tendremos súper en cuenta, tienes toda la razón del mundo!
Un abrazo!