
Si te dedicas a este mundillo seguro que eres consciente de la importancia de conseguir aumentar tu número de leads.
Y estoy convencida de que lo intentas (es que como ya ni lo intentes…)
Colocas tus botones Call to Action (¿los qué?) en tu página web, esperas y esperas, pero los resultados esperados no llegan.
¿Dónde está el problema? Don´t worry, be happy.
Que hoy hablamos de los CTA (es decir, las llamadas a la acción) y dónde incluirlos en tu web para aumentar tus conversiones.
Pero como todo en Marketing, esto no es ciencia exacta, así que para saber qué está funcionando y qué no, tienes que probar, medir y analizar resultados. Es la única manera de determinar cuáles son aquellos CTAs que funcionan mejor.
¿Ready para saberlo todo sobre los call to action? Pues dale, sigue leyendo, cerdi.
Seguro que también te interesa:
- Cómo crear el Lead Magnet perfecto para conseguir suscriptores
- Consigue miles de LEADS con una campaña de Facebook Lead Ads [+BONUS GRATIS]
- Qué es el embudo de ventas y cómo te ayudará a tener más clientes
¿Qué es un CTA o llamada a la acción?
Empecemos por el principio. ¿Qué es esto del CTA?
Easy peasy, my friend.
Un CTA (call to action o llamada a la acción) es cualquier llamada (visual o textual) que se coloca en algún sitio web (página, red social, vídeo, email…) para que las personas que lo vean (nuestro buyer persona, si lo hacemos bien) realicen una acción. La que sea. La que quieras. La que les indiques.
Los CTA se pueden usar para diferentes objetivos a la hora de atraer la atención de clientes potenciales. Lo veremos justo a continuación, pero te cuento algunas así rapidillo: descargar ebook, dejar un comentario, compartir un post, pedir una prueba gratuita, reservar, comprar…
Como ves, una llamada a la acción no es más que eso, una llamada a la acción. Si quiero que hagas algo, te lo digo y lo haces. Así de bossy soy.
Tipos de CTA (call to action) que puedes usar
Como acabamos de ver, existen diferentes tipos de CTA que se pueden usar, según el objetivo que quieras conseguir. ¿Los vemos?
1. Generar tráfico hacia otro artículo → Si quieres mejorar el enlazado interno de tu blog, tienes que añadir links hacia blog posts relacionados en tus artículos. Además de mejorar el posicionamiento orgánico de estos posts, le estás dando información extra al lector, que estará encantad@ de leer tus otros artículos y aprender mucho más sobre ese tema.
2. Compartir en Redes Sociales → ¿Quieres que los lectores compartan tus artículos, publicaciones, imágenes o vídeos en sus perfiles de redes sociales? Pues díselo sin tapujos.
3. Dejar un comentario → Un artículo con comentarios es mucho más atractivo para un lector que uno que no tiene. ¿No crees? Igual pasa con las publicaciones en redes sociales. Y no es que sea más atractivo, sino que, en el caso de las RRSS, aparece antes en el feed de los usuarios (ya que Instagram o Facebook interpretan que se trata de una publicación “interesante” y quieren que más gente la vea). Así que, siempre que puedas, añade un CTA para que los usuarios dejen comentarios. Tipo: “eh, preciosidad, ya que estás leyendo este post y te está gustando, ¿me dejas un comentario al final del todo contándome qué te ha parecido y cuáles son las frases que más usas como llamadas a la acción?”.
4. Generador de leads → Es mucho más fácil vender tu producto o servicio a un lead que a un usuario que llega a tu web por primera vez. Por eso es tan importante conseguir leads (información de contacto de personas interesadas en tu producto/servicio). Ya sea en tu web, a través de email o en tus perfiles de redes sociales. Para ello, puedes ofrecer algo a cambio (un lead magnet) para que los usuarios te dejen sus datos y luego puedas enviarles ofertas más personalizadas.
5. Suscribirse a una newsletter → Qué prefieres: ¿personas que entran a tu blog y leen uno de tus artículos o personas que reciben cada semana tus emails con los nuevos artículos? Cuando un usuario se suscribe a tus newsletters, avanza un paso del funnel de conversión. Se acerca un poquito más al final del embudo: que te compre tu producto o contrate tu servicio.
6. Formulario de contacto → Que un usuario rellene un formulario de contacto (porque quiere más información, por ejemplo) es algo súper-mega-hiper positivo ya que demuestra que está interesado en tu producto o servicio. Una buena llamada a la acción puede ayudar a que este usuario haga el paso y te contacte.
7. Ir a una landing page concreta → ¿Tienes landings de conversión? (espero y deseo que sí, my friend) Pues deberás enviar a los usuarios a ella para que realicen la acción necesaria (comprar, descargar, reservar, etc etc etc).
8. Ver un vídeo → Otra acción muy habitual es querer que un usuario vea un vídeo, ¿verdad? Pues oye, sin tapujos, díselo y que lo haga.
9. Responder a una encuesta → Lo que cuesta que alguien conteste una encuesta… ¡Pues imagínate si el CTA no es claro y directo!
10. Contratar o comprar → ¡La acción por excelencia! Que te dejen comentarios, completen formularios, vean un vídeo, compartan tu post, respondan a una audiencia… Yes, todo esto está muy bien pero, si al final nadie te compra (o contrata tus servicios), ¿de qué sirve toda la energía gastada? Tu llamada a la acción tiene que ser PERFECTA para que un usuario (que ha ido avanzando a lo largo del funnel de ventas) termine conviertiendo.
¿Se te ocurren otros tipos de call to action? (déjame un comentario al final del todo)
Consejos para crear una buena llamada a la acción
Antes de pasar a contarte dónde debes incluir los CTAs en tu web para mejorar la conversión, deja que te de unos pocos consejos para crear la mejor llamada a la acción de la historia del mundo mundial.
- El texto del CTA debe, por encima de todo, llamar a la acción, literalmente; debe provocar que el cliente potencial haga algo, y ese algo es HACER CLIC.
- El CTA debe comunicar claramente una propuesta de valor oportuna. Debe ser clara y explicar, en pocas palabras, lo que obtendrá el visitante cuando haga clic en el enlace o botón.
- La llamada a la acción debe ser BREVE. No escribas la Biblia en verso.
- Tiene que estar completamente orientada a la acción. ¿Cómo? Empezando con un verbo: compra, descarga, clica, visualiza, regístrate, contacta, completa… ¿Un consejo? Que el verbo esté en segunda persona del singular.
- El call to action tiene que estar ubicado en un lugar fácil de encontrar (¡no me los escondas!) y que siga orgánicamente el flujo de la página web. Ser creativo está bien, pero sin pasarse.
- Tiene que ser visualmente impactante (hay que motivar al usuario a hacer clic en él), usando colores que contrasten (pero que combinen con los colores principales de la página web, no me seas Ágatha Ruiz de la Prada).
- El botón (si es botón y no enlace puro y duro) debería ser lo suficientemente grande para que se vea, ¡pero sin pasarse! Que queremos que los usuarios sigan leyendo o visualizando el resto de contenidos de la página.
- Intenta poner sólo una llamada a la acción (o dos máximo) en cada página o contenido. Si urges al usuario a compartir, comentar, ver el vídeo, contestarte unas preguntas y, ya que está en ello, comprarte…. Es posible que termine no haciendo nada.
- Siempre que se pueda, añade la sensación de urgencia en tus CTAs: “tiempo limitado”, “sólo quedan 3 unidades”, “regalo para los 100 primeros”…
¿Tienes otros tips que quieras compartir para crear CTAs muy TOP? (déjame un comentario al final del todo) (sí, mismo CTA hehehe)
¿Dónde incluir los CTA en tu web para conseguir más conversiones?
Vale. Bien. Sabemos ya lo que es un call to action, los diferentes tipos que existen y cómo crear buenas llamadas a la acción.
Veamos ahora diferentes localizaciones donde incluir estos CTA para que el porcentaje de conversión se dispare.
CTA en un pop up (ventana emergente)
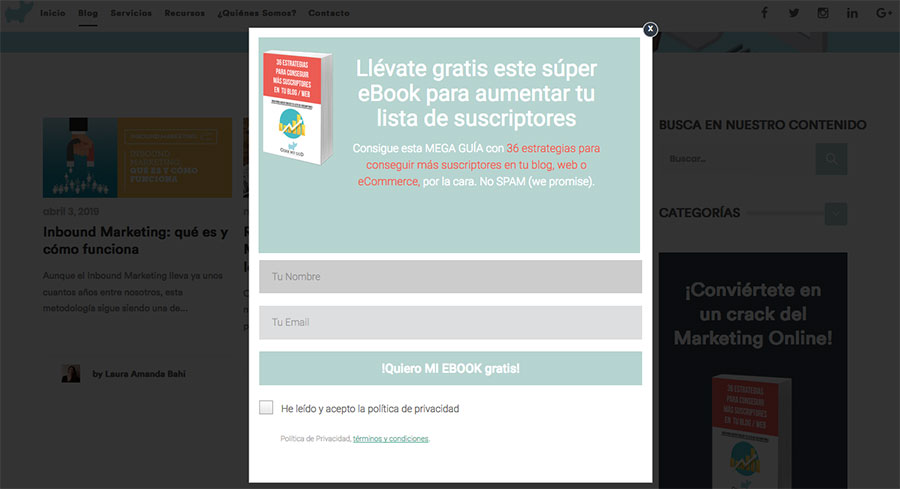
Nosotros, después de unos meses probando diferentes posiciones, hemos comprobado que la llamada a la acción que mejor nos ha funcionado (hasta este momento) es la que se incluye en el pop up que aparece en nuestra web y que convierte a los usuarios en suscriptores de Oink.
Pero, ¿qué es lo que hace que este pop up realmente funcione? Aunque el formato pop up puede resultar muy invasivo si no se trata con delicadeza y si lo usas con cabeza puede convertirse en un gran aliado a la hora de convertir leads.
¿Qué quiere decir usarlo con cabeza? Pues que no aparezca cada vez que el mismo usuario entra en tu web, que tampoco aparezca directamente, sino que se espera a que el usuario y haya estado un rato en tu web, que ofrezca algún contenido de valor, etc etc etc.
En este caso hemos añadido un lead magnet para atraer la atención de los usuarios. Para los que andéis un poco despistadillos sólo recordaros que un lead magnet es un contenido gratuito y de calidad que ofreces a cambio de los datos personales de un visitante de tu web.
Los lead magnet nos ayudan a captar clientes potenciales si ofrecemos contenidos relacionados con nuestros servicios y son muy fáciles de implementar, por lo que se convierten en una muy buena manera de convertir leads.
En este caso, sabemos que los lectores de nuestra web es muy posible que estén interesados en este tipo de contenido, de manera que no hay forma mejor de enganchar a un usuario que aportando valor y contenido útil.
Lo ideal es hacer varias versiones con diferente diseño y copy y probar durante un tiempo cuál es la opción más efectiva.
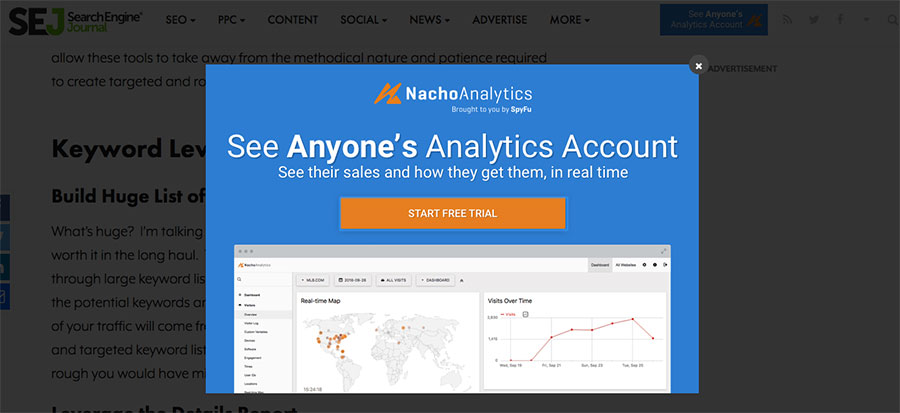
Aquí podemos ver otro ejemplo pop up de la web de Search Engine Journal, donde promocionan su free trial desde un pop up emergente. El mensaje es claro. No deja lugar a dudas. ¿No?
CTA en el lateral de la web (sidebar)
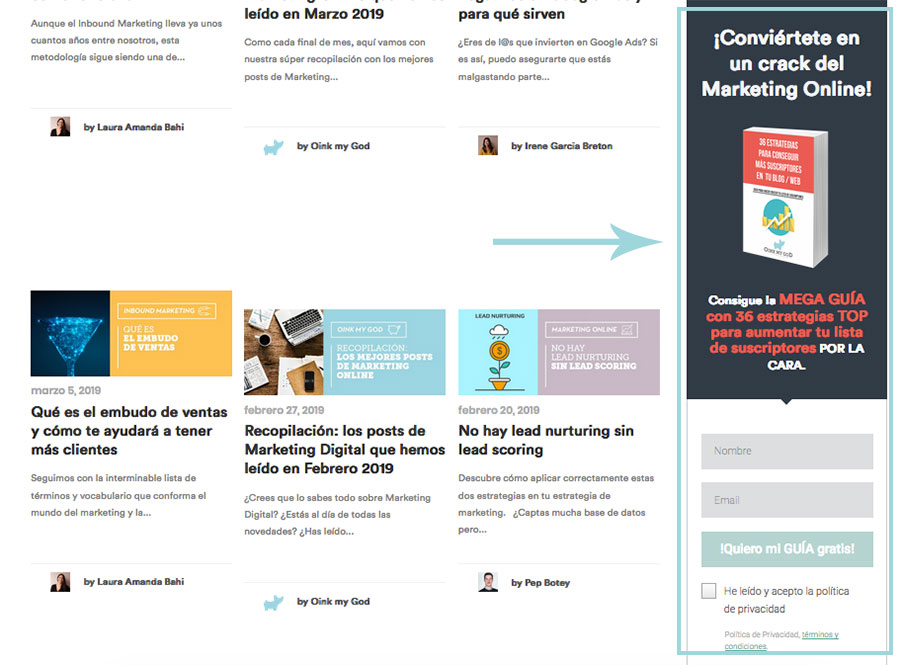
En nuestra web también tenemos un CTA lateral que sigue un poco la misma estrategia que el pop up anterior: ofrece un lead magnet a cambio de los datos personales y, mediante el uso del texto, promete al usuario que no recibirá spam, solo contenido de valor.
Es muy importante cumplir siempre todo lo que se está prometiendo en los CTAs, de modo contrario el usuario perderá la confianza en la marca.
El sidebar de la web es un sitio bastante usual para la colocación de llamadas a la acción. El usuario está acostumbrado a encontrase este tipo de mensajes en este lugar, por lo que no se consideran intrusivos ni molestan.
Aunque nuestro CTA lateral convierte bastante, sigue convirtiendo mucho más el pop up que hemos comentado anteriormente.
Pero… ¡hay más alternativas!
Tal y como te hemos comentado no existe una regla clara que determine qué es lo que funcionará mejor. Cada usuario tiene sus propias preferencias y sólo probando descubrirás cuáles son las de tu público objetivo.
¡Vamos a ver algunos ejemplos más!
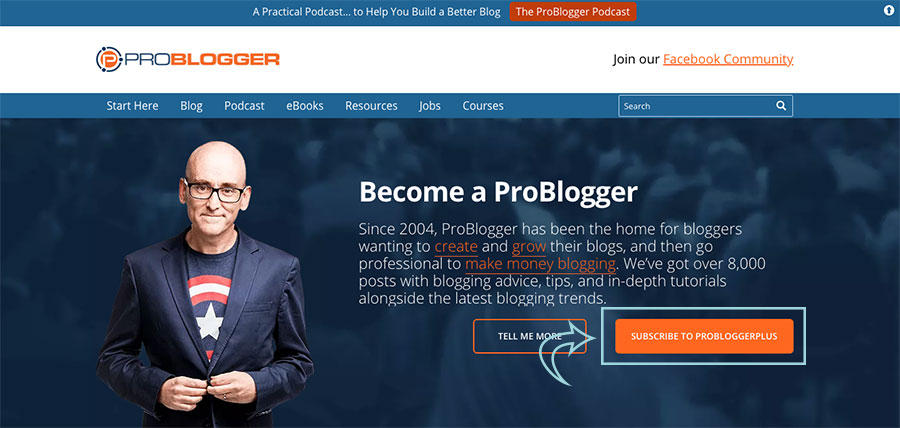
CTA en la página de inicio
Es muy probable que tu home sea la página que más visitas recibe. Aprovecha esto añadiendo una llamada a la acción, ya que tendrá más visibilidad que otras páginas secundarias de la web.
En el ejemplo anterior, de la página de ProBlogger (del crack Darren Rowse), podemos ver cómo Mr. Rowse ha apostado por colocar un CTA al inicio de la homepage, totalmente above the fold, para que los visitantes se suscriban a su lista de newsletter “ProBloggerPlus”.
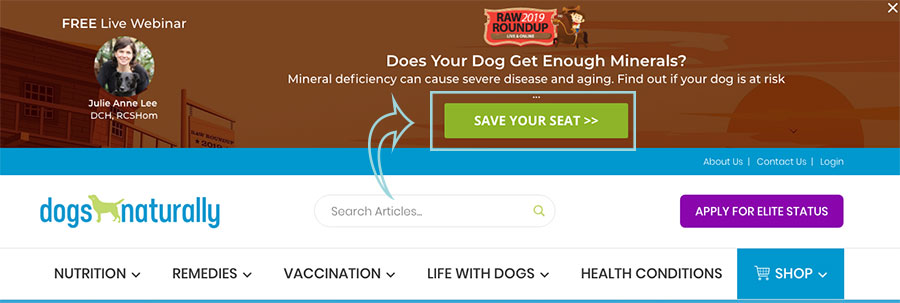
CTA fijo en la cabecera
Esta llamada a la acción es muy interesante porque está presente en tu web en todo momento, sin importar cuál sea la página que se está viendo, de manera que es una buena forma de llamar la atención de los usuarios.
Mira este ejemplo de Dogs Naturally, en el que han insertado un CTA en su cabecera para que los usuarios reserven su plaza en el webinar gratis que tienen en marcha.
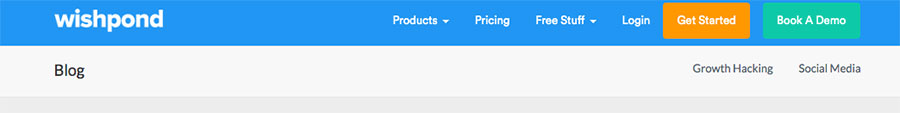
O el caso de Wishpond, en el que tienen, en su header, siempre un botón para que los usuarios puedan empezar su demo.
Por ejemplo, si te dedicas al Marketing Digital un buen CTA será uno que anuncie el próximo curso que ofrecerás o un ebook gratis relacionado con la temática a cambio de la suscripción.
También puedes probar CTAs dinámicos de cabecera que varíen en función del contenido principal de la subpágina en que el usuario se encuentra. Esto te permitirá que las llamadas a la acción se adapten al contenido concreto de cada página y que puedas crear más juego.
Por ejemplo, en el apartado de servicios de tu web puedes añadir un CTA animando a que los usuarios se suscriban si quieren recibir más información sobre los servicios que ofrece tu empresa.
CTA al final del contenido
Otra de las posibles alternativas es colocar un botón CTA al final de tus artículos del blog. Si este contenido cubre una necesidad o es interesante (como todos los nuestros, of course), es muy probable que el usuario quiera profundizar más en él, por lo que será el momento oportuno para ofrecerle esta opción.
Existen dos maneras de conseguir suscriptores con esta táctica:
1. Con un CTA general a que se suscriban a tu newsletter (regalando el lead magnet que está en toda la web).
2. Con un CTA específico de un content upgrade del post en cuestión. Es decir, un extra que regalas a tus suscriptores a cambio de que se suscriban a tu newsletter en relación con el artículo que se acaban de leer.
Además de ser un momento ideal porque el usuario está receptivo (si ha llegado al final del contenido es buena señal), complementamos esta llamada a la acción con un lead magnet que será de interés para el lector.
CTA en la página de ERROR 404
Por último, uno de los lugares más TOP para colocar un botón call to action es el de la página de Error 404.
Esta es la página que aparece cuando un usuario hace clic en un enlace de tu web que está roto, o escribe mal la URL en la barra.
Si lo haces bien, en vez que ser un fallo garrafal (es una cacadelavaca llegar a una página de error 404, da la sensación de dejadez, la verdad) puede que ganes incluso un nuevo suscriptor.
Crea una página de error 404 divertida, original, que sorprenda, y añade una llamada a la acción para que el usuario, ya que ha llegado hasta allí, no se tenga que ir con las manos vacías.
Estas son las distintas alternativas de botones de llamada a la acción que hemos probado en nuestra web. Ahora ya sabes dónde incluir los CTA en tu web para aumentar tus conversiones.
Repasemos rápidamente:
– CTA en pop up (ventana emergente)
– CTA en el sidebar (lateral de la web)
– CTA en la página de inicio
– CTA fijo en la cabecera
– CTA al final del contenido
– CTA en la página de error 404
Esperamos que experimentes con ellas y que nos des tu feedback para saber qué te ha funcionado y qué no.
¿Sabes de otro lugar muy TOP donde incluir los CTA en una web para que aumenten la tasa de conversión?
Déjame un comentario aquí debajo y cuéntame tus experiencias con las llamadas a la acción.














Mis estimadas, qué buena onda le ponen. Se nota en la calidad del producto. Quería preguntarles si la generación de los CTA desde mi (potencial) portal worpress se va a generar a través de pluggins, codificación, diseño, etc.? Recomiendan alguno en especial? Saludos cerdiles desde Panamá.
Hola Luigui!! Gracias por tu comentario 🙂 Pues nosotras utilizamos un pluggin que se llama Bloom. Pero también podrías utilizar WP Notification Bar Pro, Inbound Now, Monarch, WP Subscribe Pro… ¡Hay un sinfín de posibilidades! Si buscas estos nombres en Google los encontrarás sin problema. ¡Un saludo cerdil hasta Panamá!
[Insert standing ovation-full-of-little-pigs GIF]
¡Gracias!
Excelente publicación! La ame en todo momento.
Un post estupendo como siempre, Irene. Con muchas cositas para apuntarse y poner en práctica en las LP.
Si que es cierto que dependiendo de dónde decidas poner las CTA dan un resultado muy distinto.
El del CTA fijo en la cabecera y el del error 404 me han encantado. Muchas gracias por compartirlo 🙂
Yo los CTA los he aprendido muy bien gracias a mi mujer. Toda una experta. No hace más que pedirme “Compra”, “Mételo en el carrito”, “Reserva ahora”, “Cuéntame más”,… Tiene el CTR por las nubes.
Un feliz finde cerdil a tod@s!
:’) Mil gracias, Jessica!!!
Qué alegría que te haya gustado el post, David! 🙂 Muchísimas gracias por comentar!
Hola Irene, muchas gracias por este artículo. En cuanto a las CTA, yo creo que vale siempre el método de ir trasteando cuál convierte más, si un pop-up, si un formulario fijo en la cabecera. Y por supuesto de la acción concreta. He oído que los pop ups emergentes, ¿te consta? Un abrazo!
¡Hola Silvina! Cierto, siempre siempre siempre trastear, testear y analizar qué convierte más.
A nosotros nos funciona mejor el pop up, pero en otros clientes funciona mejor el sidebar, por ejemplo. Así que como dices, hay que probar siempre!
Un abrazo y muchas gracias por tu comentario 😉
Me ha parecido bastante interesante el artículo! Entiendo que el uso de los CTA se adapta a diferentes posibilidades. Quisiera comentar que en la mayoría de páginas que recurren a los CTA , se suele utilizar un único botón al cual se dirigen todos los objetivos de la acción solicitada, para no dispersar la atención y el interés que el visitante pueda tener. Un abrazo!
Hello Fabio,
Sí, claro. Como comentamos en el artículo, lo más habitual (y efectivo) es colocar solo 1 CTA (2 como mucho, dependiendo del objetivo que se tenga) en cada landing page (o contenido que se publique) 🙂
¡Un abrazo y feliz día!
Una publicación bastante útil, los CTA son súper importantes para las empresas y lo malo es que no todos hacen uso de ellos correctamente, nosotros en la agencia siempre los utilizamos para que los sitios web de nuestros clientes tengan conversiones, cualesquiera que éstos sean, pero lo importante es ayudarles a cumplir sus objetivos.
Muchas gracias por los consejos y la información