
Mi página web va muy lenta y eso me cuesta dinero.
Esta frase está en boca de muchos de los clientes que existen en las agencias de marketing y, a su vez, hay una gran cantidad de empresas que no se interesan de nada, por lo que cuando les hablas del WPO:
Puede que tú también te hayas quedado con esa cara, e incluso peor, pero a continuación nos ocuparemos de guiarte para que conozcas el WPO (Web Performance Optimization) y de la importancia que tiene para la optimización SEO.
Seguro que también te interesa
- Todo lo que tienes que saber sobre interlinking en SEO
- 5 Súper trucos para escoger las mejores keywords para SEO
- SEO para imágenes: cómo optimizar el posicionamiento con imágenes
Qué es el WPO
WPO hace referencia a las siglas de Web Performance Optimizations, es decir, a la optimización del rendimiento de un portal web.
El cometido principal del WPO es optimizar al máximo una web para que cargue lo más rápido posible. Con esto, lo que siempre nos ha dicho Google es que se consigue mejorar así a su posicionamiento orgánico.
Desde mayo es un factor fundamental para aplicar en cualquier web, ya que es uno de los puntos que los buscadores valoran de cara a permitir el buen posicionamiento. Esta es la razón de que debamos buscar no solo un diseño web bonito o que tenga muchos efectos, desde las agencias tenemos que ser conscientes de la necesidad de que las páginas web funcionen de forma fluida.
No son pocos los informes y estudios que se han realizado al respecto en el que se arrojan datos clarificadores: los usuarios abandonan los portales que tardan en cargar más de 3 o 4 segundos. De ahí que el WPO sea un factor fundamental a tener en cuenta a la hora de trabajar tanto el diseño web y su relación con el SEO.
Cómo afecta el WPO a nivel usuario
De este modo, las técnicas de WPO resultan claves para que el usuario pueda disfrutar de una buena experiencia en la página web y no la abandone porque no carga el contenido a tiempo. Esta es la tan conocida importancia de la user experience.
Con un tiempo de carga óptimo, el usuario puede acceder rápidamente a la información que ha solicitado y seguir navegando por el portal de tu web, todo ello facilitado por la velocidad de carga de estas páginas.
Hoy en día todos llevamos un dispositivo móvil en el bolsillo – y demasiadas veces en la mano en todo momento – lo que hace que debamos tener en mente siempre el mobile first a la hora de hacer una propuesta de diseño web. Esta es otra de las razones de peso de tener en mente el WPO: los tiempos de carga y la costumbre de inmediatez la tenemos siempre en nuestra mente.
Diferentes métricas que se emplean para conocer la velocidad web de un sitio
Debido a la importancia que tiene la velocidad web de carga de un portal, son muchas las métricas que se emplean para medirla adecuadamente, por lo que debemos conocerlas para crear la mejor estrategia SEO. A continuación, te detallamos las más destacadas:
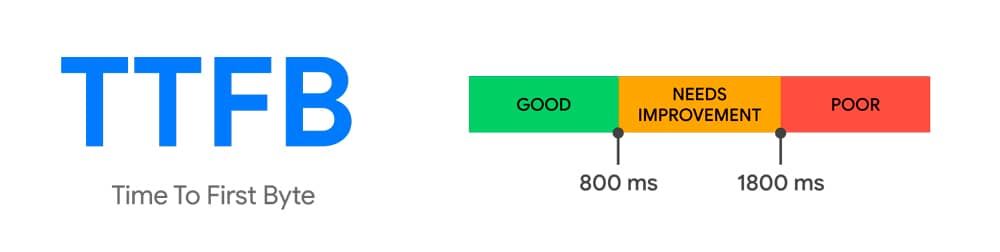
1. TTFB
En inglés se refiere al time to first byte, el tiempo que tardar el servidor en enviar el primer byte de la página web. Como ya podemos suponer, a mayor tiempo de espera hasta recibir el primer byte, más tiempo en la carga total del sitio web, por tanto, influye mucho en la importancia de la web.
¡ERROR! (O no).
Porque siquiera hay un consenso en la comunidad a la hora de determinar si el TTFB es importante de cara al WPO. Ilya Grogorik, ingeniero de rendimiento de Google dice que sí tiene importancia e influye, pero otros grandes, como el caso de Cloudflare aseguran que no.
Te dejamos aquí una entrevista a Ilya Grigorik hablando sobre esto y mucho más.
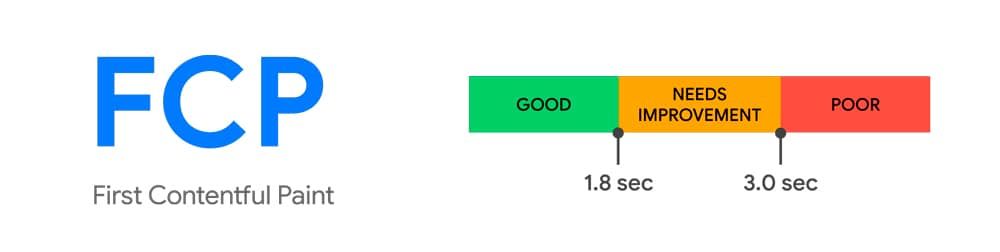
2. FCP
A través de la métrica FPC, First Contentful Paint, se puede observar cómo es el contenido del portal web y que puede ser sólo texto, o ir acompañado con vídeo, imágenes o gráficos, etc. En definitiva, a través de FPC se podría ver el primer bit del contenido de un portal.
Con esta métrica se pueden ver temas tan relevantes y que afectan al posicionamiento de un portal como si realmente se está cargando en tiempo y forma todo lo programado y qué elementos de diseño se cargan primero y si son suficientes y de calidad.
De cara al usuario, en caso de que fuésemos superhéroes y tuviésemos supervisión, el FCP lo podríamos determinar en el momento en que comienza a cargarse cualquier parte de la pagina web en pantalla. Para Google, un tiempo bueno está por debajo de 1.8 segundos y uno malo, a partir de los 3.

La puntuación del FCP según tiempos de carga
3. LCP
El LCP ser refiere al «Despliegue del contenido más extenso (LCP) y reporta el tiempo para renderizar una imagen o el bloque de texto más grande visible dentro de la ventana de visualización, en relación con el momento en que la página comenzó a cargarse.» Tal como lo define Google en su página web https://web.dev/lcp/.
Esta métrica analiza los elementos como las imágenes, vídeos, imágenes en segundo plano o los elementos a nivel de bloque con nodos de texto con estilos integrados en el código.
4. FID
Esta es una métrica importante de cara al usuario, puesto que es el tiempo que pasa desde que un usuario interactúa por primera vez con una página hasta que el navegador empieza a procesar el evento, la demora entre estos tiempos.
Si analizamos en detalle vemos que es una cuestión de la demora, no del tiempo del procesamiento de eventos ni el tiempo que tarda el navegador en interactuar. Es una cuestión del tiempo que transcurre cuando se hace clic hasta que el servidor comienza con esa respuesta.
5. CLS
Esta métrica trabaja sobre la estabilidad visual de la página. CLS son las siglas de Cumulative Layout Shift, el cambio acumulativo de diseño. Se emplea como elemento de medida para saber la cantidad de cambios de diseño inesperados que reciben en pantalla los usuarios.
Es como cuando vas a hacer clic en un botón para abrir un elemento y… ¡¡¡PUM!! Clicas en otro porque se ha movido todo.
Este elemento es tan importante que Google califica el tiempo bueno de respuesta del CLS en menos de 0.1 segundos y el malo, a partir de 0,25 segundos.
6. Tareas largas
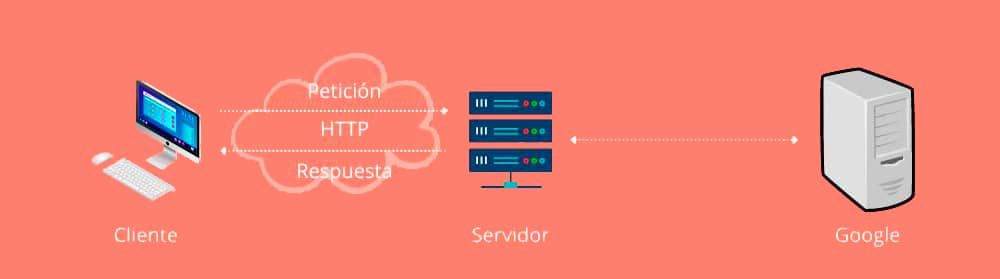
Cuando el usuario hace una búsqueda en internet o realiza algún tipo de interacción con una página web, se inicia una serie de peticiones en forma de cola de forma interna entre el dispositivo y el servidor. Esto ocurre para cualquier acción que se quiera hacer, desde leer una noticia, dar a compartir en redes o pasar a otro post.
A medida que vas dando órdenes, vas generando tareas largas al navegador y esto puede hacer que el tiempo de respuesta vaya siendo más elevado.
Cuando das una orden al navegador, esta no se resuelve al momento, y si das otra nueva, se va formando una cola. En el caso de que una tarea tarde en llevarse a cabo más de 50 milisegundos, se puede considerar un problema y a Google esto no le gustará.
¿Podemos decir que Google es un poco impaciente? Yo digo sí.
Si el tiempo de respuesta es elevado, la impresión del usuario será mala, por lo que es importante tener en cuenta esta métrica. Si detectamos este problema, debemos corregirlo lo más rápidamente posible, puesto que afectará tanto al posicionamiento como a la experiencia de usuario, por lo que seremos penalizados por ambas partes.
Para intentar solventar esto, se puede instalar un temporizador en el portal, de acceso interno, que ayude a medir el tiempo en el que se van ejecutando las tareas y conocer así posibles errores. Si bien, para evitar recargar la cantidad de plugins y elementos del backend, podemos emplear herramientas como GTMetrix o Pagespeed. Estas herramientas nos darán todos los valores que hemos comentado anteriormente, así como el estado general de la web en cuanto a velocidad, para que podamos valorar las mejoras a aplicar.
Hay que tener en cuenta también que la velocidad y el rendimiento de una web puede ser algo diferente si se consulta desde el ordenador respecto a la opción del móvil, siendo premiados por Google si esta última es la versión más apropiada.
Y dirás, por qué será que Google premia las páginas pensadas para móvil…
Para intentar evitar el problema de las tareas largas se puede llevar a cabo una división del código, priorizando y estableciendo el orden de carga.
Otra posible solución pasa por dividir en pequeños fragmentos o grupos de códigos el JavaScript, y el resto de los elementos pasarlos al siguiente espacio inactivo para que se interprete como una tarea diferente.
En cualquier caso, esto es una tarea que siempre se debe hacer de la mano del programador responsable de la creación o mantenimiento de la web.
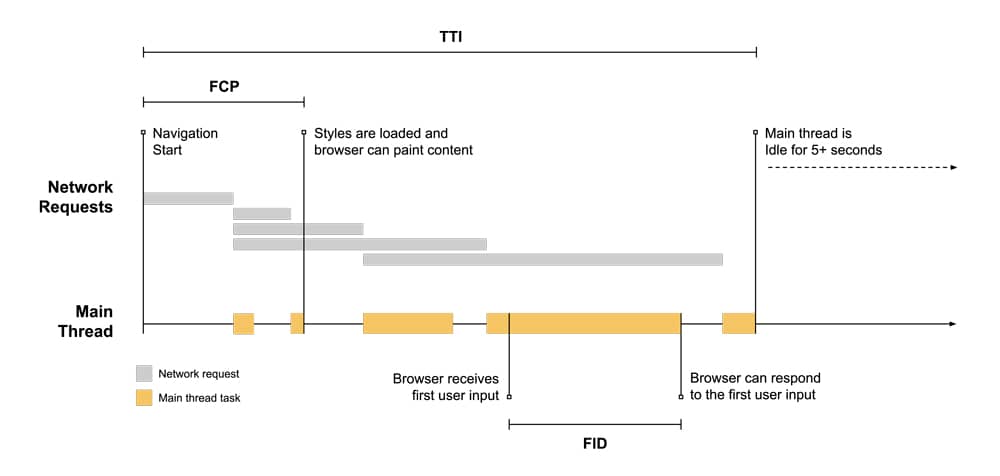
7. Tiempo de interacción (TTI)
Otra de las métricas es el tiempo para interactuar. Aquí lo que se hace es marcar el momento en el que la web se renderiza y sigue siendo capaz de dar una respuesta al usuario de manera segura. Hay dos motivos principales por los que puede ser que esto no ocurra:
- El JavaScript no se carga correctamente.
- Las tareas largas no están respondiendo adecuadamente.
Mediante esta métrica se puede medir cuándo se carga el JavaScript, así como las tareas largas, pudiendo ver cuándo se renderiza la página y corregir así los posibles errores.
Para ver todas estas métricas se puede recurrir al uso de herramientas como GTMetrix, Pagespeed o Google Analytics, entre otras.
Como norma general, podemos decir que hay una serie de elementos que podemos trabajar para mejorar los resultados de la TTI, los cuales podemos ver al hacer una auditoría de desempeño de la extensión Lighthouse:
- Reducir y minificar el código Javascript
- Precargar las solicitudes clave
- Preconectar a los orígenes requeridos
- Reducir la cantidad e impacto de código de terceras partes
- Mantener la cantidad de solicitudes bajas
- Minimiza el trabajo del hilo principal
- Reducir la ejecución de JavaScript
Accede a la web de developers de Google para poder conocer en profundidad de todas estas mejoras.
Qué elementos intervienen en la velocidad de carga
Ahora que sabes a través de qué métricas puedes ver si la velocidad de carga de tu página es la correcta debes conocer cuáles son los elementos que intervienen en la velocidad de carga de una web.
1. Servidor
El servidor con el que se trabaje será determinante de cara a conseguir una buena velocidad de carga. En estos casos, tenemos la opción de escoger entre servidores compartidos o dedicados.
Los servidores compartidos se comparten con otros sitios web, es decir, se comparte el ancho de banda. Si bien, en un servidor dedicado el ancho de banda es independiente y exclusivo para el portal en cuestión. Esto hace que mejore tanto el rendimiento de la web como su tiempo de carga.
2. Imágenes
El peso de las imágenes es determinante de cara a lograr una buena velocidad de carga de una web. Para ello es fundamental reducir el tamaño y el peso de las imágenes.
Cuanto más pesan las imágenes de un portal, más tiempo tardará en cargar, y será el CMS el que tenga que reducir la imagen, con el tiempo que ello le costará. Existen plugins y aplicaciones específicas para llevar a cabo esta tarea, pero la clave está por tener una buena base de trabajo, por ejemplo, ajustando el tamaño y exportando para web en Photoshop.
Creando unos cimientos sólidos tendremos menos problemas para que el problema no se haga más grave.
3. El lenguaje de programación
El lenguaje que se ha usado para programar el sitio web es también determinante. Los hay más ligeros que otros, y más fáciles de leer por los buscadores. Estos son, sobre todo, PHP y JavaScript.
Si bien, el 40% de las páginas del mundo están creadas con WordPress, lo supone más de 75 millones de sitios web. Todos sabemos que este CMS permite hacer muchas cosas, pero también tiene el problema de que es un sistema relativamente cerrado y el trabajo sobre su código es más complejo y siempre podrá generar más problemas si lo modificamos.
4. Código web
No es nada recomendable tener demasiado código dentro de una página web, puesto que esto hace que cueste más trabajo cargarlas. El código de una web es el lenguaje que se emplea y todo lo que los navegadores leen para mostrar en pantalla los portales. Además de la cantidad, es importante también seguir una buena estructura y forma de trabajar, tanto para que pueda ser interpretado como para que se puedan modificar elementos de la mejor forma.
Por ello, se ha de tratar de hacer un código limpio que permita lograr la mejor velocidad de carga y que resulte el equilibrio perfecto entre las funcionalidades que prevé ofrecer, un buen diseño y la velocidad de carga de la web.
La importancia de estructurar bien el código de la web es crucial, especialmente, de cara a trabajar con los archivos JS y CSS para evitar incompatibilidades o incluso duplicidades.
5. No abusar de los plugins
Los plugins posibilitan la implementación de numerosas funcionalidades extra, pero todos estos elementos añaden código para llevar a cabo todas estas funcionalidades.
Es importante no abusar de ellos, puesto que todo esto suponen aumentos de velocidades de carga. Lograr un equilibrio entre los plugins y las funciones que necesitamos y una óptima velocidad de carga del portal es crucial.
Perder el equilibrio supondrá la caída al vacío de tu web… en los resultados de búsqueda.
El WPO y la importancia para el SEO
Desde hace unos años, contar con una correcta optimización del rendimiento web es fundamental de cara a lograr un buen posicionamiento SEO. Google agregó este parámetro de la velocidad del sitio como una señal favorable que su algoritmo debía tener en cuenta a la hora de ofrecer los resultados de clasificación en las búsquedas.
Como veníamos apuntando, entre los puntos clave que se miden a la hora de determinar si se cuenta con un buen WPO vemos los siguientes:
- El tiempo que tarda en carga un portal en el primer byte (TTFB)
- La configuración del servidor
- El peso de las imágenes y de los archivos
- La cantidad de cargas de archivos
- Cantidad de código y su estructura
De este modo, entre las acciones más comunes a realizar a la hora de mejorar un rendimiento web deficiente vemos las siguientes:
- Mejorar las prestaciones del servidor de hosting
- Proceder a comprimir las imágenes y ajustar la resolución
- Realizar una combinación de archivos, entre los que se pueden encontrar el CSS o JS
- Reducir la cantidad de redirecciones
- Bloquear la descarga de ficheros gracias al empleo de los CDN
Técnicas WPO a realizar
Entre las técnicas WPO que se pueden aplicar se deben distinguir las que afectan al servidor web y las que afectan al sistema web.
*Servidor web
Entre las que afectan al servidor web, vemos las siguientes:
- Contar con discos SSD
- Emplear una versión actualizada de PHP
- Hacer uso de un protocolo web http/2 o superior
- Realizar la pertinente gestión con diferentes sistemas de caché web
- Mejorar la memoria del servidor
- Emplear una red de entrega de contenidos CDN
- Mejorar los recursos del hosting
- Hacer una revisión del tráfico para poder detectar bots que ralentizan la carga del portal
- Optar por alojamiento web de calidad
*Aplicadas al diseño de un portal web
- Es recomendable no usar flash ni frames.
- Se debe optimizar la tipografía empleada en la web
- Trabajar siempre con un diseño mobile first adaptable
- Minimizar lo posible uso de efectos o animaciones
- Recurrir a un diseño minimalista
- Seleccionar un tema visualmente ligero
- Optar por el formato optimizado y reducido en las imágenes
*Aplicadas al sistema web
Respecto a las técnicas WPO aplicadas al propio sistema de la web vemos:
- La necesidad de recurrir a una plantilla ligera
- Instalar pocos plugins
- Desactivar acciones como los pingbacks y trackbacks
- Recurrir al uso de lazy load en las imágenes
- Comprimir código
En definitiva, se trata de trabajar de manera adecuada sobre la importancia de conjugar velocidad y usabilidad, todo ello con un buen diseño web.
En la actualidad, los sitios web cada día cuentan con más elementos, pero ello no significa que tengan que ralentizar el tiempo de carga. La búsqueda de la creatividad en su sitio web debe ir siempre ligada a la usabilidad para el usuario, si no, ¿para qué lo queremos?
No podemos olvidarnos de que, a pesar de disponer de una página web, debemos tratarla como si fuesen 3 elementos diferenciados: la versión de ordenador, la de móvil y la de tableta. No solo varían los tamaños de pantalla, también las formas en que estos dispositivos se conectan a la red.
Las implementaciones y mejoras de la WPO se deben llevar a cabo siempre de la mano de programadores expertos para que se encarguen de hacer portales ligeros, en base a criterios SEO, entre los que se encuentra el WPO.
Así pues, podemos decir que, una vez conocido el estado de nuestra web y las métricas, tenemos la capacidad para mejorar la velocidad de carga. Con esto seremos capaces de ofrecer la mejor impresión para Google que, a fin de cuentas, es quien manda.











Interesante artículo.
Leyendo esto, ¿es posible que consideremos que la tendencia actual de las web es volver a sitios planos? En un momento como este en que todo es inmediato y visual, me resulta complejo entenderlo así.
Hola! No necesariamente la tendencia tiene que ir hace la parte de eliminación de contenido audiovisual o de efectos. Debemos ser conscientes de lo que nuestros visitantes hacen dentro de las web, el uso de los dispositivos móviles y las opciones de carga diferida de imágenes, optimización de las mismas… Hay que buscar un consenso entre el diseño y la velocidad para conseguir un equilibrio que mantenga a nuestro visitante interesado y que las cargas sean ágiles.