
Lo primero que voy a decirte es que las páginas de tu blog deben cargar muy rápido. ¿Por qué? Pues, muy sencillo si atendemos a todas las estadísticas relacionadas con el uso de dispositivos móviles.
Por ejemplo, Google dice que, actualmente, se están realizando más búsquedas desde teléfonos móviles que desde ordenadores.
Y, también según el todopoderoso Google, es cinco veces más probable que un usuario abandone un sitio web si este no está optimizado para móviles.
Hay más datos:
- Casi el 50% de los visitantes abandona un sitio web para móviles si las páginas no se cargan en tres segundos.
- 9 de cada 10 personas utilizan varios dispositivos a la hora de realizar tareas como reservar un vuelo o gestionar sus finanzas.
Eso me lleva a preguntarte: ¿cómo es de rápido tu blog?
¡Si es lento, tienes que ir pensando en optimizarlo, ya!
Optimizar el rendimiento de un blog de WordPress no es muy difícil… siempre y cuando emplees las herramientas adecuadas.
Yo he conseguido sentar las bases para que mi blog cargue en menos de tres segundos, simplemente con tres hacks, principalmente.
- Contratar un buen hosting.
- Usar un sistema de almacenamiento en caché más un CDN.
- Dirigir a los usuarios de dispositivos móviles hacia las páginas AMP.
Pero ¿qué son las páginas AMP y cómo implementarlas en tu blog de WordPress? Veámoslo a continuación.
Cómo hacer que tu blog vaya más rápido en móviles con páginas AMP
AMP (Accelerated Mobile Pages) es un proyecto de Google que consiste en proporcionar la tecnología para simplificar la estructura de los sitios Web, de manera que las páginas Web de contenido carguen mucho más rápido y su usabilidad, de cara a los dispositivos móviles, sea óptima.
¿Te ha picado la curiosidad? Te sugiero que pruebes a implantar las páginas AMP en tu blog de WordPress.
Sin embargo, uno de los «problemas» de AMP es que no se pueden ejecutar JavaScripts, por lo que, además de un diseño muy básico y simple, se carece en principio de recursos para mostrar formularios, ventanas emergentes, etc. Por ejemplo, el sistema de comentarios nativo de WordPress desaparece, aunque se podría sustituir por un simple botón que mostrase esa parte de la página en su versión no AMP.
Eso podría valer si mi blog no posee otro propósito que el personal. Pero ¿y si quiero monetizar?
¿No puedo entonces añadir CTAs y formularios opt-in a mi blog?
Afortunadamente, existe una solución y eso es lo que precisamente quiero contarte en este artículo.
¡Uf, era necesaria esa larga introducción pero vayamos, sin más preámbulos al meollo de la cuestión!
Cómo tener páginas AMP y poder añadir CTAs y formularios opt-in
Bien, hemos visto que una de las piezas para optimizar el rendimiento de tu blog en dispositivos móviles es la implementación de las páginas AMP.
En un blog de WordPress, puedes instalar el plugin oficial de AMP. Pero ese plugin no posee ninguna posibilidad de configuración ni personalización. Para lo único que sirve es para crear una versión AMP, añadiendo el sufijo «/amp» a cada URL de tu blog.
Con las páginas AMP no solo va a cargar más rápido tu blog sino que optimizarás también la usabilidad. Lo que Google llama la «experiencia de usuario».
Para Google, las ventanas emergentes, los pop-ups que se suelen mostrar para mostrar un formulario opt-in y capturar emails, no son precisamente lo mejor para que la experiencia de usuario sea óptima.
La solución es instalar el plugin «AMP for WP». La configuración de este plugin permite realizar una personalización no solo del diseño, sino de todas aquellas cosas que se echan de menos cuando se instala la extensión oficial «AMP».
«AMP for WP» solo funciona si se tiene instalado el plugin oficial «AMP» y te enseño a configurarlo en el artículo de Blogpocket que te indiqué anteriormente.
Ahora, estarás conmigo en un cosa: los formularios opt-in juegan un papel vital en el marketing online.
Si tu objetivo es monetizar tu blog, capturar direcciones de correo es uno de los métodos.
Con los suscriptores de tu blog, puedes hacer un montón de cosas, desde compartir tus posts más recientes, hasta realizar campañas de promoción de tus productos o servicios.
La mala noticia era que solo con el plugin oficial de AMP no podíamos crear formularios opt-in. La buena es que los desarrolladores del plugin «AMP for WP» están creando extensiones (nuevos plugins) de pago que se adosan a aquél y que nos permitirán llevar a cabo todo aquello que se echa de menos en las páginas AMP.
Las dos primeras extensiones que se han lanzado son para crear CTAs y para añadir formularios opt-in.
Veremos a continuación, un pequeño tutorial sobre cómo crear un formulario opt-in en AMP con el fin de capturar suscriptores para una lista de correo de MailChimp (se pueden usar otros servicios de email marketing, por supuesto).
Cómo crear un formulario opt-in en AMP
Como hemos visto, lo primero sería instalar y activar el plugin oficial AMP; después instalar y activar el plugin «AMP for WP» y, finalmente, instalar y activar el plugin «AMP Opt-in Forms».
Este último puedes encontrarlo en la página del proyecto «AMP for WP».
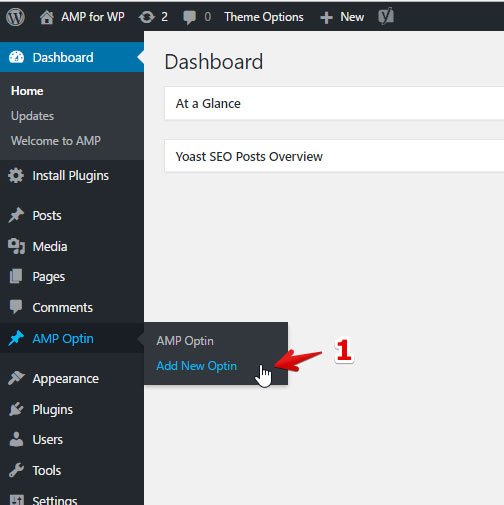
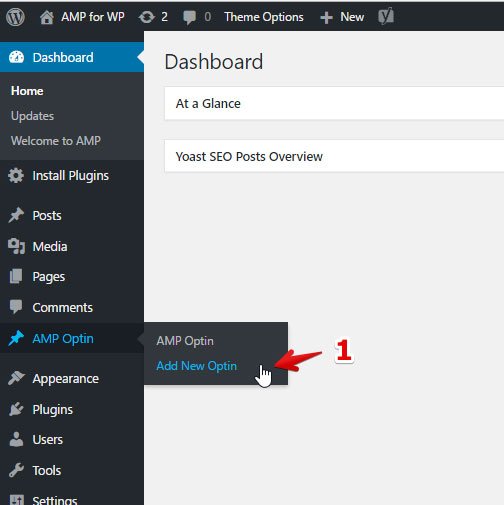
Una vez instalado y activado el plugin «AMP Opt-in Forms», se verá en el escritorio de WordPress una nueva sección denominada «AMP Optin» (ver imagen siguiente).
En primer lugar, haz clic en «Add New Optin», como se muestra a continuación.
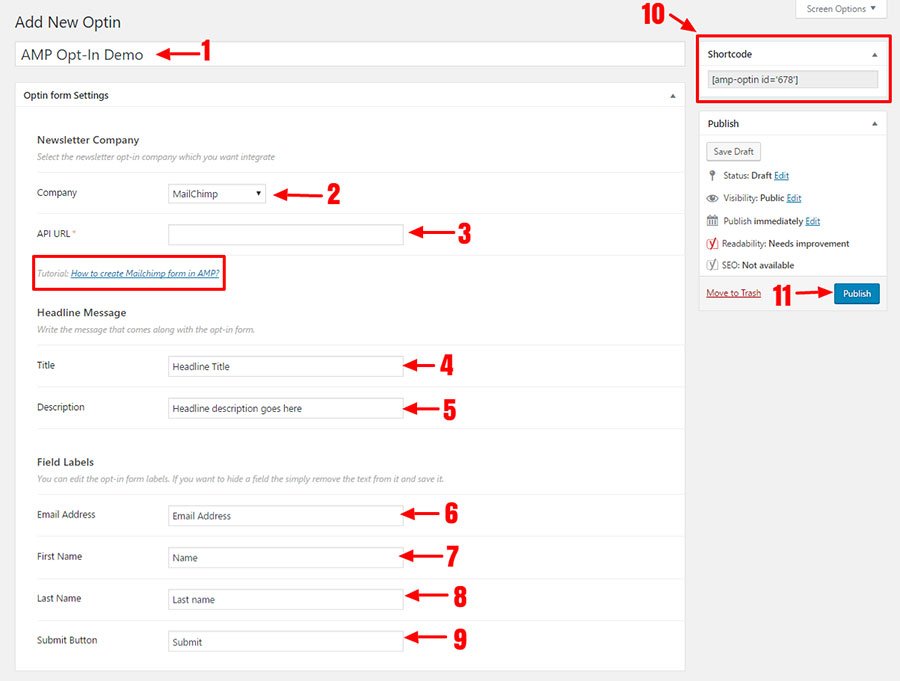
Para crear un nuevo formulario opt-in, sigue los siguientes pasos:
- Escribe el nombre del formulario opt-in.
- Selecciona del desplegable el servicio de email marketing que uses (por ejemplo, MailChimp).
- «API URL» es un valor que varía de un servicio de email marketing a otro. En el siguiente apartado te explico cuál es el que debes poner para MailChimp.
- Escribe el título del formulario.
- Escribe una descripción para el formulario.
- Escribe el texto para el campo «Dirección de email».
- Escribe el texto para el campo «Nombre». Si lo dejas vacio, no se mostrará.
- Escribe el texto para el campo «Apellido». Si lo dejas vacio, no se mostrará.
- El botón para enviar se puede renombrar.
- El shortcode para mostrar el formulario en cualquier página de tu blog. Simplemente, copia y pega.
- Haz clic en «Publish» para crear el formulario y empezar a usarlo.
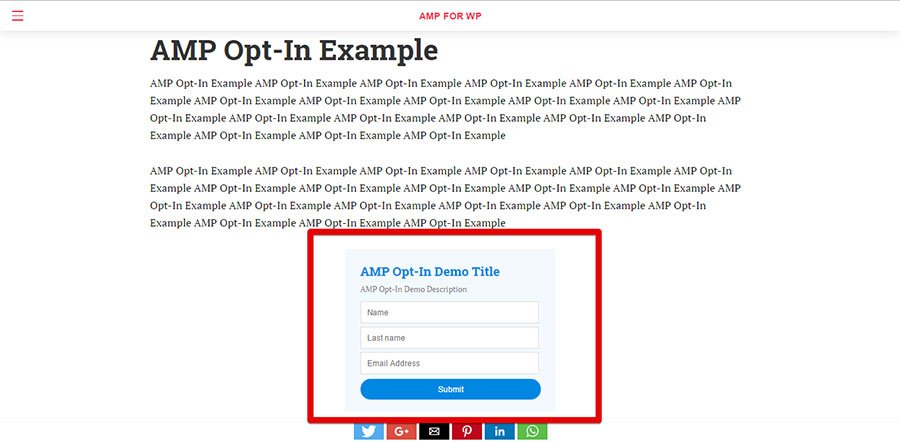
La imagen siguiente es un ejemplo de formulario opt-in.
Cómo trabajar con MailChimp
Para que un formulario de este plugin trabaje con MailChimp, solo debemos escribir la URL API dentro del campo correspondiente, cuando estamos creándo uno nuevo.
¿Dónde encontrar la «URL API»?
La «URL API» es necesario buscarla dentro de MailChimp. Para ello, localiza la lista a la que quieres añadir los suscriptores captados con el formulario de AMP. Entonces, haz clic en la flechita que aparece a la derecha de «Stats» y elige la opción «Signup Forms».
Luego, haz clic en «Select» dentro de la sección «Embedded Forms» y copia el código asociado al formulario.
Después, pega dicho código en un editor de texto y busca el parámetro «Form», dentro de la etiqueta «Action«». El valor de ese parámetro es la «URL API» que debes escribir en la configuración del nuevo Opt-In con la extensión «AMP Opt-In».
Cómo cambiar el estilo y la posición de un formulario
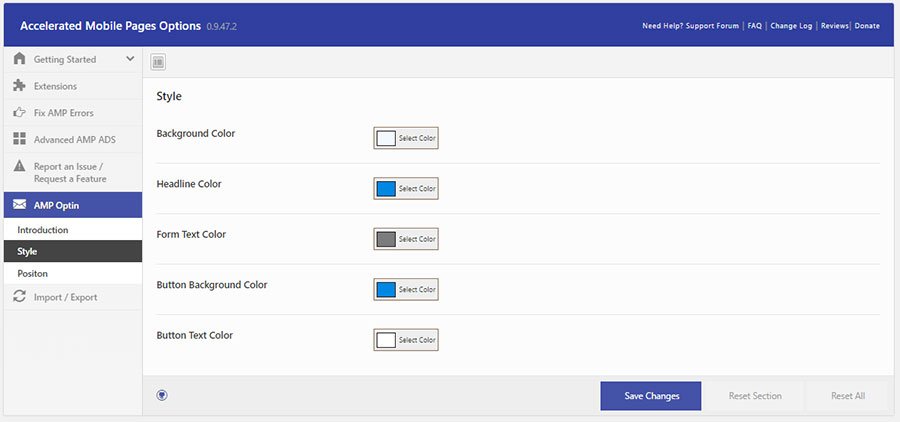
Para cambiar los colores de un Opt-in, haz lo siguiente:
Acude a «AMP settings > AMP Optin > Style».
Una vez en la página de «Style», se pueden cambiar los colores de todos los elementos del formulario.
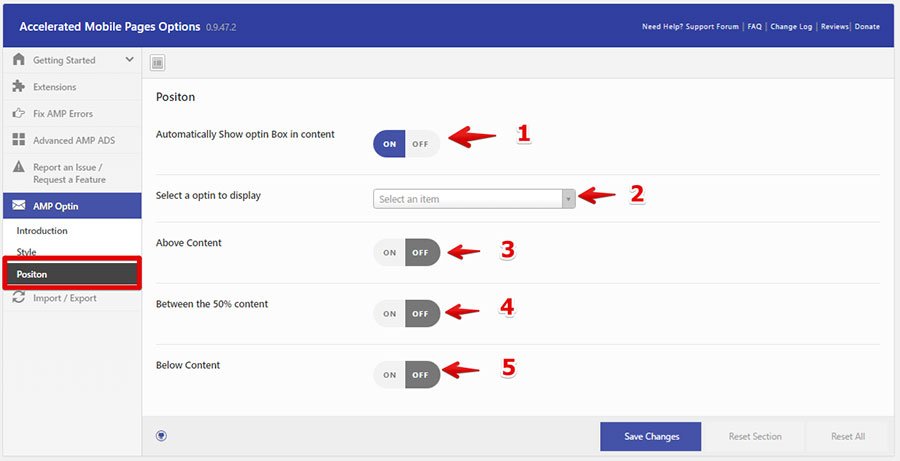
Para la posición, dirígete a «AMP settings > AMP Optin > Position»
- Si quieres mostrar el formulario en el contenido, pon a «ON» el switch.
- Elige un Optin para mostrar, desde el desplegable.
- Coloca en «ON» el switch «Above Content» si quieres que el Optin aparezca antes del contenido.
- Sitúa en «ON» el switch «Between the 50% Content» si deseas que el formulario se muestre en la mitad del contenido.
- Pon en «ON» el switch «Below Content» para que el Optin se visualice al final del contenido.
Cómo insertar el formulario creado con la extensión «AMP Opt-in» en una página AMP
Es hora de recapitular un poco.
Sabemos cómo crear una versión AMP de nuestro blog: instalamos los plugins «AMP» y «AMP for WP». Este último nos permite personalizar diseño y añadir funciones como menús, el código de Analytics, etc.
Sabemos presentar a los usuarios de dispositivos móviles esa versión AMP: solamente hay que activar un switch en la configuración de «AMP for WP». Esto mejora la experiencia de usuario y la velocidad de carga.
Las páginas AMP se identifican porque su URL finaliza en «/amp». En los resultados de las búsquedas en móviles se puede mostrar la versión AMP si ésta existe (y van identificadas con el símbolo del rayo).
Sabemos también crear formulario opt-in para capturar nuevos suscriptores de nuestra lista de correo, en las páginas AMP: lo hacemos instalando la extensión de pago «AMP Opt-In». Estos formularios se pueden asociar a MailChimp. Si trabajases con otro servicio de email marketing, que no figurase en la lista de admitidos por «AMP Opt-In», habría que usar la exportación e importación, mediante un archivo CSV.
Lo único que queda es detallar la forma en la que incluiremos el formulario en la versión AMP de una determinada página. Por ejemplo, la landing page de suscripción a la newsletter.
Para ello, el plugin «AMP for WP» incluye una fabulosa herramienta que consiste en añadir al editor de WordPress una nueva caja de edición, denominada «Custom AMP editor» solo para la versión AMP del post o página en cuestión.
Activa la opción «Use this content as AMP content» y escribe la versión AMP del post o página en cuestión. En el caso de la página de suscripción a la newsletter, añade el shortcode correspondiente (vimos que se obtiene al crear el Opt-In) donde quieras que se muestre. Dicho shortcode sustituirá al código HTML normal del formulario que tengas en la página no-AMP.
Asegúrate que está a «OFF» el switch para mostrar automáticamente el Opt-In dentro del contenido, porque en caso contrario, se mostrará en todas las páginas de tu blog.
Conclusiones
¿No te atrevías a instalar las páginas AMP porque creías que no ibas a poder personalizarlas a tu gusto? ¿Pensabas que no podrías usar CTAs y formularios Opt-In?
En este artículo he querido explicarte que es más fácil de lo que parece tener una versión AMP de tu blog.
Mejorarás la experiencia de usuario, muy valorada por Google, y optimizarás el rendimiento para dispositivos móviles.
Nota 1: las imágenes de este artículo han sido obtenidas de los tutoriales oficiales de la extensión «AMP Opt-In».
Nota 2: gracias a las chicas de Oink My God por abrirme las puertas de su casa virtual 🙂












Hola,
El plugin AMP Optin forms es de pago. ¿Existe alguna alternativa gratuíta y fiable? Muchas gracias,
Chus
Hola Chus, efectivamente es de pago. Desconozco una alternativa gratuita, lo siento. Un saludo y gracia a ti por el comentario. Un saludo.
gran post gracias
Gracias a ti por el feedback 😉 Saludos!
Oink oink… con el título del post, y la url, pensé que iban a hablar sobre cómo crear un form de suscripción en AMP… pero es solo para WordPress esto. Algo que debería ser explicado al principio (o en el título). Oink oink.
AMP es muy grande, aplica a toda la web. Pensé que el “how to” era para todos, pero es exclusivo de WP.
Snif-oink.
Saludos!
¡Hola Wall!
Sorry 🙁 el post habla sobre WordPress, que Antonio es un absoluto crack en este tema!
un abrazo gigante!
Hola Antonio y BON DIA paisanas mías de Oinkmygod,
Tengo una pequeña duda: yo tengo Thrive Leads, con mi licencia y mis actualizaciones y todo. ¿Es AMP? Quiero decir, si los optins de Thrive Leads son “responsives” con el móvil, si cargan rápido…? En caso negativo, cómo puedo hacer para que a los usuarios de móvil no les salten mis scroll mat, popups etc de Thrive y solamente les salten los de AMP?
Muchas gracias y felicidades!
Chus
Profesor y creador de http://www.guitarraenpijama.com
Hola Chus. El «problema» con AMP es que no puede ejecutar JavaScript por lo que si Thrive Leads usa JavaScript para mostar los optins, no aparecerán en la versión AMP de tus páginas. La cuestión no es que los optins sean responsive sino que: 1) la página donde estén cargue rápido y 2) la usabilidad o experiencia de usuario no se vea comprometida. Google es tajante en esto: no quiere pop-ups ni funciones (como optins) que mermen la usabilidad en móviles. Que un sitio sea responsive en móviles no significa que el usuario vaya a tener una buena experiencia de usuario. La única forma de que a tus usuarios no les salten los mat, popups, etc es que hagas una versión AMP de tus páginas, por ejemplo con los plugins AMP y AMP for WP. Y si después quieres añadir CTAs y optins puedes hacerlo con las extensiones de AMP for WP que se han desarrollado expresamente para ello. Gracias a ti por el comentario. Saludos.
Gracias. un Post muy interesante. Tomo nota. Un saludo, Fran.
Muchas gracias Fran. Un saludo :))
Entendido! Entonces, si uso AMP y Thrive Leads a la vez, a los usuarios de PC les saltará el mat y a los de móvil el AMP? O ambas? Son compatibles?
Gracias de nuevo 😀
En teoría sí, pero para ello tienes que activar la opción de redirección dentro del plugin «AMP for WP» para que los usuarios de móvil vean automáticamente la versión AMP. Con eso dejarán de ver la versión responsive y los pop-ups y optins. Ambas versiones no solo son compatibles sino que Google seguramente mostrará tu versión AMP en los resultados de las búsquedas, lo que redundará en una mejor experiencia de usuario en móviles.