
¿Te imaginas la web más fea del mundo?
¿La web que más errores tiene y que la hace hasta difícil de mirar?
No imagines más, que esta web existe.
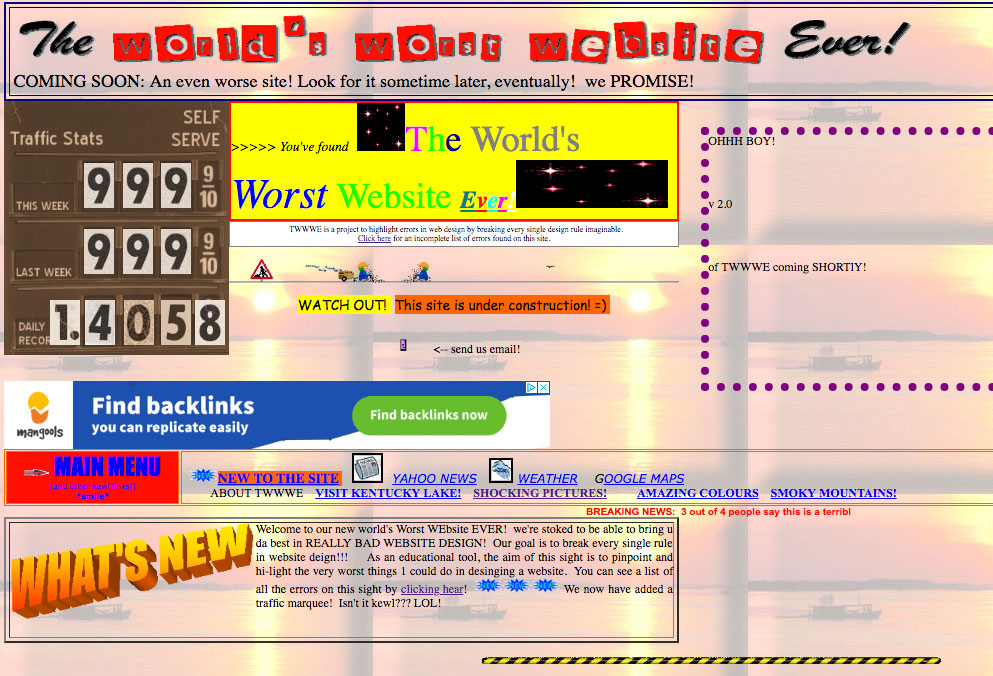
Se trata de The World’s worst website ever. Una joya…
¿Y por qué hablamos de la web más fea del mundo hoy? Para explicarte los errores más comunes que se cometen al diseñar una página web. Con ejemplos de The World’s worst website ever.
Hoy te dejamos con una lista con 39 errores que NO puedes cometer cuando diseñes una web. NO PUEDES. Y punto.
Los 39 errores al diseñar una página web que no debes cometer
Te recomiendo que, mientras lees la siguiente lista, tengas en otra pestaña la web de la que hablamos. The World’s worst website ever. Venga, ábrela.
¿Ya?
Genial. Empecemos, pues, con los errores de diseño web que hacen sangrar los ojos.
1. El (feo no horrible) gráfico del header está pixelado.
2. La transparencia en el gráfico del encabezado es exagerada.
3. Los colores de la palabra “ever” (en el recuadro amarillo)… ¿por qué un color para cada letra? ¿Por qué?
4. La página está llena de gifs animados. Bad idea, my friend.
5. (casi) nunca se debería poner el “under construction” en una web… Y menos en la home.
6. ¿Qué quiere decir <–? ¿No podrías haber puesto una FLECHITA COMO DIOS MANDA?
7. El recuadro de “Main Menu” no debería existir. Si alguien no sabe lo que es un menú web, no debería estar navegando por Internet. He dicho.
8. El menú debería aparecer arriba del todo, o en la parte izquierda de la web (aunque no soy nada partidaria de los menús laterales), no en medio de la web.
9. ¿Ves la palabra “kewl”? ¿Sabes qué significa? Cool. Significa cool. Pero te aseguro que los que dicen kewl no son para nada cool. O sea que no escribas palabras como “dabuti”, porque tu página web no parecerá profesional.
10. ¿Y qué me dices de lo de repetir el fondo con la misma imagen una y otra vez?
11. Tampoco pongas fondos de color. Casi nunca funcionan.
12. En el recuadro amarillo de arriba, el ancho de celda es diferente del ancho de la tabla, lo que hace que se cree espacio en blanco en la parte derecha del recuadro.
13. Los bordes de las tablas pueden funcionar, cuando lo diseñas bien. En esta web no hay ningún ejemplo en los que funcionen. ¿O encuentras alguno que sí?
14. Los cursores Javascript deberían estar prohibidos.
15. ¿Qué quiere decir que algunos ítems del menú tengan iconos y otros no? Consistencia, por favor.
16. ¿Y qué quiere decir que los iconos tengan un borde tan grueso?
17. Ojo con los hiperlinks. Que a “Google Maps” le falta la G para enlazar.
18. Y ojito con los links que no funcionan o están rotos, como el de “Weather”. O los que deberían aparecer y no aparecen, como el de “About TWWWE”.
19. No me hagas hablar de los iconos “new”.
20. En esta web aparecen demasiadas tipografías, muchas de ellas no son “web-safe fonts” (fuentes seguras). Por favor, escoge un máximo de 3 (y ya me parecen demasiadas) para colocar en tu web.
21. Vuelvo a decirlo: escribe bien. Sin faltas.
22. ¿Te acuerdas del Microsoft Word Art? Lo reconozco, molaba a saco hacer los títulos de los trabajos del cole con esto. Pero se acabó. Pasó el hype. No es necesario seguir usándolo.
23. Azul sobre rojo es una mala idea.
24. Rojo sobre azul es una mala idea.
25. Azul o rojo sobre azul es una mala idea.
26. Verde sobre azul claro es una mala malísima idea. ¿Puedes leer algo?
27. Los contadores de visitas pasaron de moda en los 90. AVOID THEM.
28. ¿No te pone muy nervios@ que los anchos de tabla sean diferentes en cada una de ellas?
29. En la web hay una tabla que es demasiado ancha, lo que hace que aparezca una scrollbar horizontal.
30. La primera foto de la izquierda está mal formateada. Es una foto grande que ha sido redimensionada usando HTML. Esto está muy mal hecho, porque la calidad de la foto se pierde, pero el tamaño del archivo sigue siendo enorme, lo que hace que tarde mucho en descargarse.
31. La tercera foto ha sido guardada en .gif en lugar de .jpg, lo que hace que los colores del atardecer se vean granulados. Cuando trabajes con imágenes con colores brillantes, guárdalas como JPG, ya que el formato GIF está limitado a 256 colores y los JPG NO.
32. La cuarta foto ha sido ampliada, consiguiendo que esté totalmente pixelada.
35. Las cuatro imágenes no tienen el mismo tamaño. Malo malo.
34. ¿Qué te parecen los “I’m fast”, “I’m faster”, “I’m fastest” y “I’m fastestest”?
35. Esta web está llena de imágenes rotas. Ojito con ellas.
36. Olvídate de poner imágenes cuando lo que tendría que ser es texto plano HTML (lo digo por el “Could we possibly do any more, said the cat”).
37. ¿No odias las webs con música de fondo, que no sabes ni dónde pausarla? Nunca, NUNCA, pongas música que se active directamente cuando alguien entre en la web. NUNCA. Y si lo haces (no lo hagas), que se vea claramente dónde poder pausarla. Please.
38. ¿Sabes qué queda bien en un periódico pero NO en una web? El texto justificado. Olvídate de él.
39. Dependiendo del objetivo de tu web, eso de tener banners de publicidad de otras empresas es algo que yo NO PONDRÍA, la verdad. ¿Ganarás unos eurillos al final de mes con Adsense? Sí, ok. ¿Pero cuánta gente perderás por tener publicidad molesta en tu web? Haz cálculos, babe.
Como ves, esta web es un DESASTRE CON PATAS.
Así que, si no quieres que tu web sea la nueva Peor Web del Mundo Mundial, no cometas estos fallos, please.
¿Qué otros errores de diseño / programación / UX ves en esta web? Déjame un comentario así ampliamos la recopilación (porque haberlos haylos!!).






Hahahahah espero que tus ojos se recuperen 😉
¡Hola Carlos! Pues te sorprenderías de la cantidad de webs que todavía existen y que cometen muchos de estos errores (lamentablemente). ¿A qué te refieres con “vaya forma de querer vender”? ¿La web? ¿Nosotros?
Un saludo
Me ha recordado que no tengo justificar los textos en la web, pero tengo un trauma de hace años. Me tengo que calmar en ese tema.
Otra cosa que no se ha incluido igual porque no habían pocas cosas que comentar, el tema de hacer responsive la web.
Y lo que más me molesta, aparte de los coloraines, es el corte de imágenes a full.
El tema de la música no lo he escuchado, igual lo han quitado.
Un saludo.
¡Sí! Lo de no ser responsive es un fallo enorme!
jaajaja ¿en serio que todavía existen webs así? Esta es la web más cavernícola que he visto en mucho tiempo.
Yo realmente no sé qué intenciones tienen con esta página, pero muy lejos no llegarán eso está claro.
Un saludo chicas
Sí… existen!!!
Jajaja vaya que has capturado nuestra atención, y pensar que antes y existían muchas webs de este tipo, causa hasta mareo mirarla. Pero las recomendaciones son para tenerlas en cuenta en especial algunas que aun se siguen pasando por alto.
Un saludo!
Jejejejeje
Deverad que este sitio web està muy mal maquetado tambièn. Se nota que no hicieron la arquitectura de la informaciòn. Y los colores son otro rollo .
Muchas Gracias Irene
😛
creo que el tema de las imágenes del mismo tamaño varían según la estructura de la web.. no?
Que horror. Todo lo que no hay que hacer en una misma web! Muy bueno el post!
Como ves, mejorar lo presente no es muy complicado.
La verdad que con esa tontería de crear una web horrible a propósito… seguro que se están sacando un buen dinero. He visto que tienen publicidad insertada de Google Adsense. Seguramente muchos sitios la enlacen como ejemplo o caso curioso, y que tiene un montón de visitas.
Tampoco es fácil crear una web tan horrible a propósito. Tiene su mérito 🙂
Hahahah no, no, no es nada fácil crear algo tan horrible a propósito 😛
Fantástico artículo como siempre, Irene. Con muchas detalles para apuntar (y evitar).
¡Menudo horror de página! Daña a la vista. Eso sí, sirve para levantar el ánimo y decir: -Pues viendo ésta, la mía no está tan mal…
Por cierto, ¡ése banner! Cuentan que el pequeño Timmy dió click al banner por error cuando intentaba cerrarlo. No ha vuelto a ser el mismo.
Ahahahahaha pobre Timmy…
Pues a mi esta web me ha encantado, de hecho la encuentro entrañable y muy de la vieja usanza, es como desempolvar mi viejo Atari.
Y que decir que cualquier web de hacienda es más fea que esa xd
Es que eres un romántico
Pues quedan unas cuantas de esas operativas,si si vas a l web de el figón de Arévalo puedes ver un buen ejemplo de “feismos”
http://elfigondearevalo.com
OMG OMG OMG! Brutal la web!
Vaya forma de querer vender, es evidente que webs como esas ya no se diseñan, en la actualidad sería impensable algo así, porque hay miles de plantillas que pueden hacer una web decente en poco tiempo, esto sería aplicable hace unos 5 años, pero en la actualidad, no lo creo.
Después de que mis ojos dejaron de arder puedo escribir que en este link están todos los errores de diseño de esa humilde y vistosa página: https://www.theworldsworstwebsiteever.com/new_page_1.htm
¡Excelente artículo! hay muchos puntos a tomar en cuenta para mi website